

I can pretty much guarantee that we all have been sending plain emails for a long long time. I’m here to help you change that.
Imagine the impression you will be making on a job application with the help of an unique email? You will be rocking your emails and people will notice it for sure.
Before we start. You might want to view this on your laptop because you cannot get this done from a mobile phone.


There are some things you will need early hand. It might get a bit tedious but trust me, it’s worth it.
The steps are fairly simple and will require little to no skills.
First thing first, head over to GMail.
You will have to enable a setting to proceed further. This can be enabled through couple of clicks.
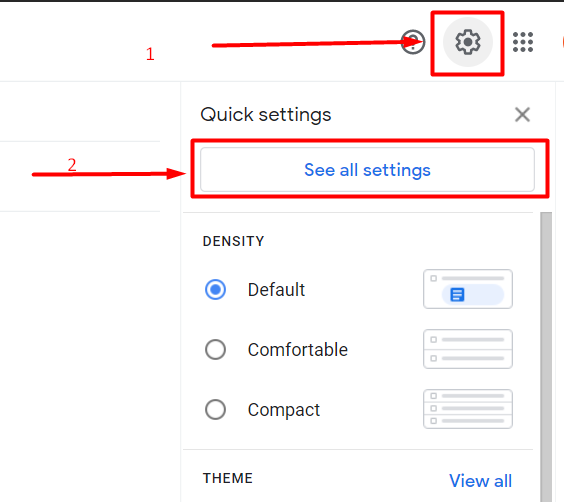
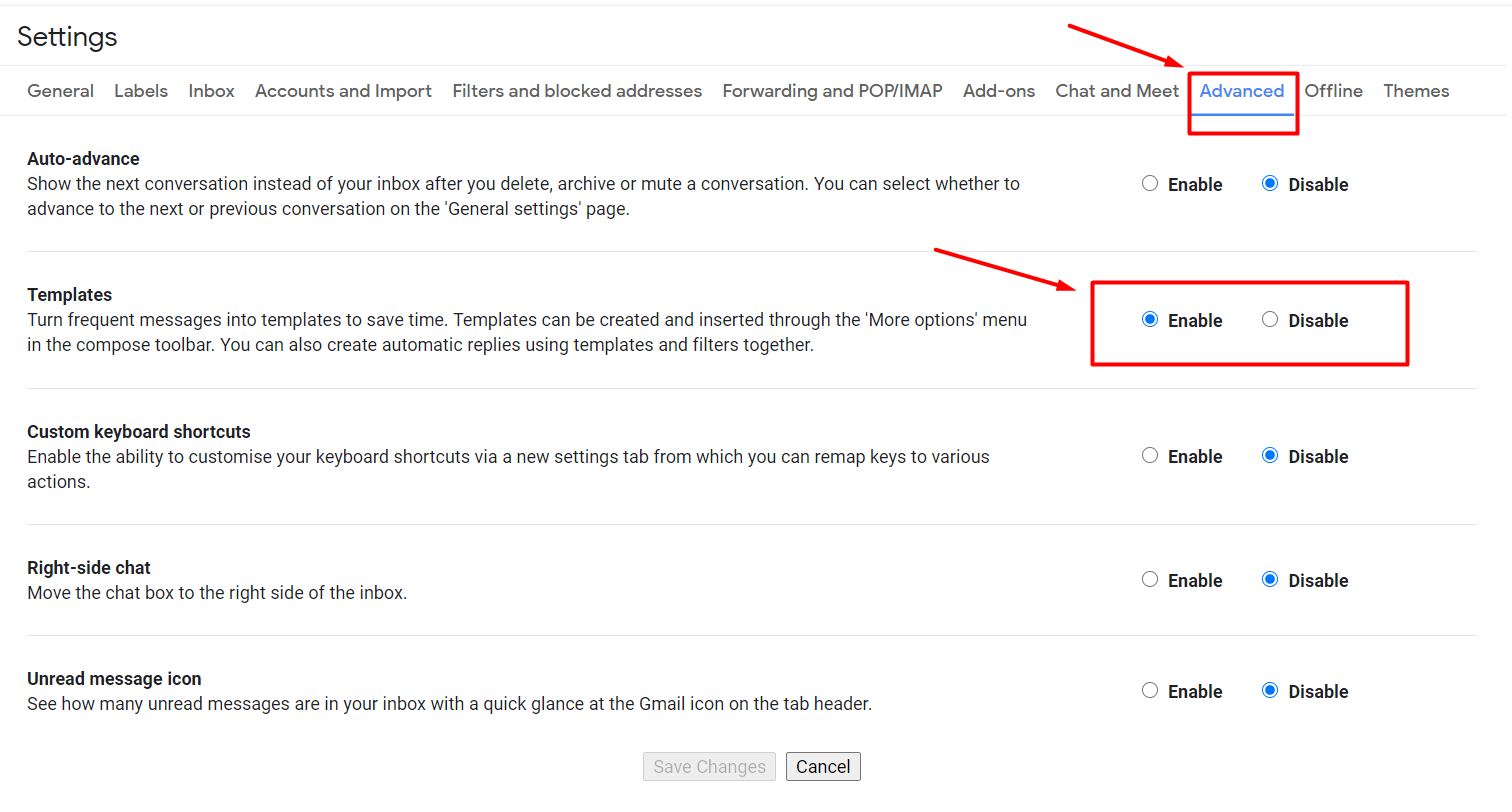
Go to all setting and enable the options for templates (Follow the image below for better clarification). Click Save changes at the buttom of the page to save your changes.


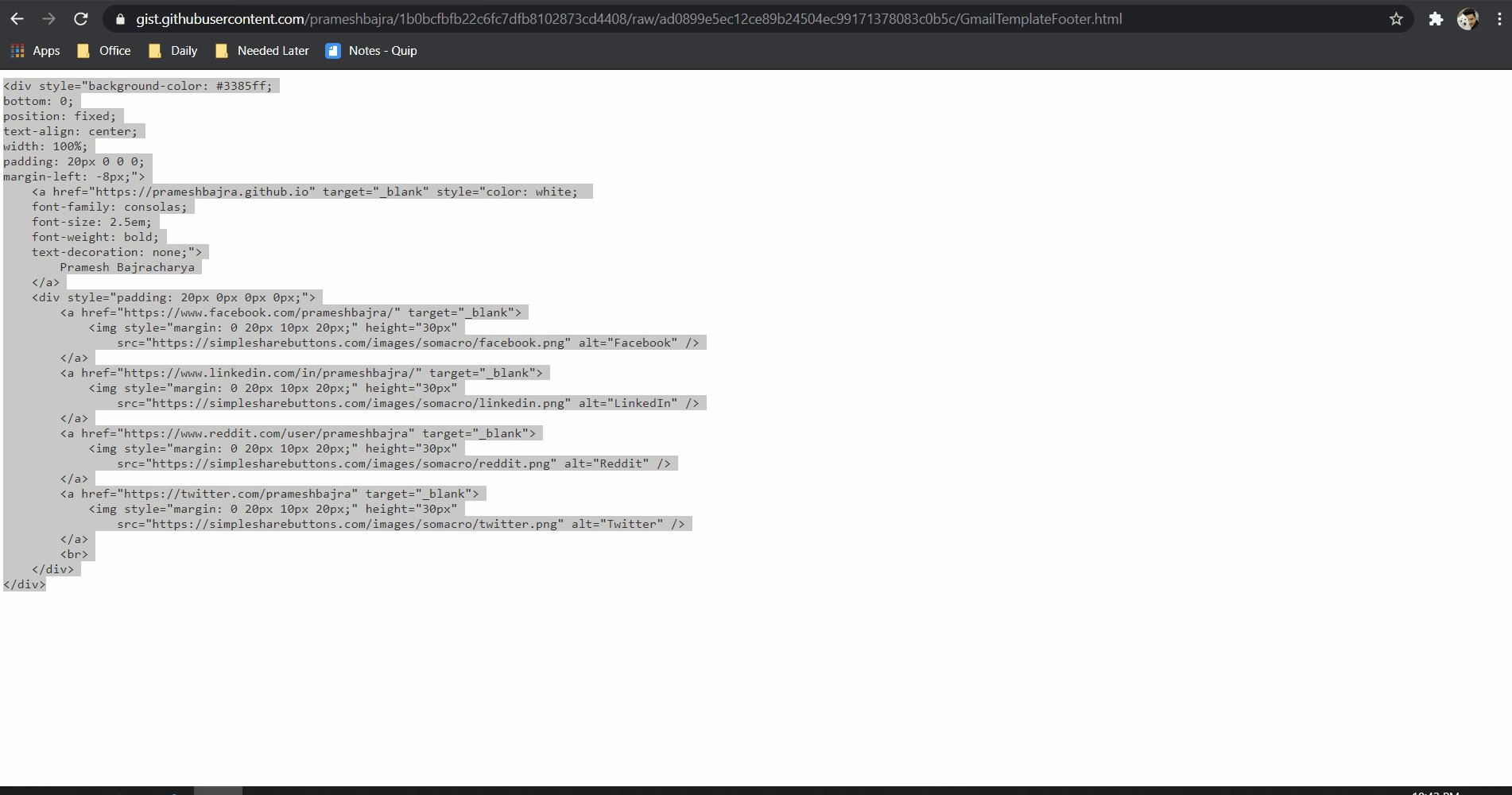
Time to get a little technical now. Head to this URL and copy the entire HTML code.
Paste this into the editor you prefer (something like notepad) and make necessary edits.
Change https://prameshbajra.github.io to # if in case you do not have your own website. If you do, then replace this with your website link.
Replace all other social media links to your profile. Currently, the link refers to my profiles. Eg: Change https://www.facebook.com/prameshbajra/ to https://www.facebook.com/YOUR_USERNAME_HERE/.
After you’re done with all the edits select all and copy the entire HTML code. You will be needing this now.
After you’re done making the necessary changes, follow the below steps in the video. (Please do let me know if a youtube video would help. I would consider making one if need be.)

In case you are wondering on what I just did there. Here are the steps to help process it.
I copied the HTML code that is to be sent in email. This is just the basic code to show the blue area and your name inside it.
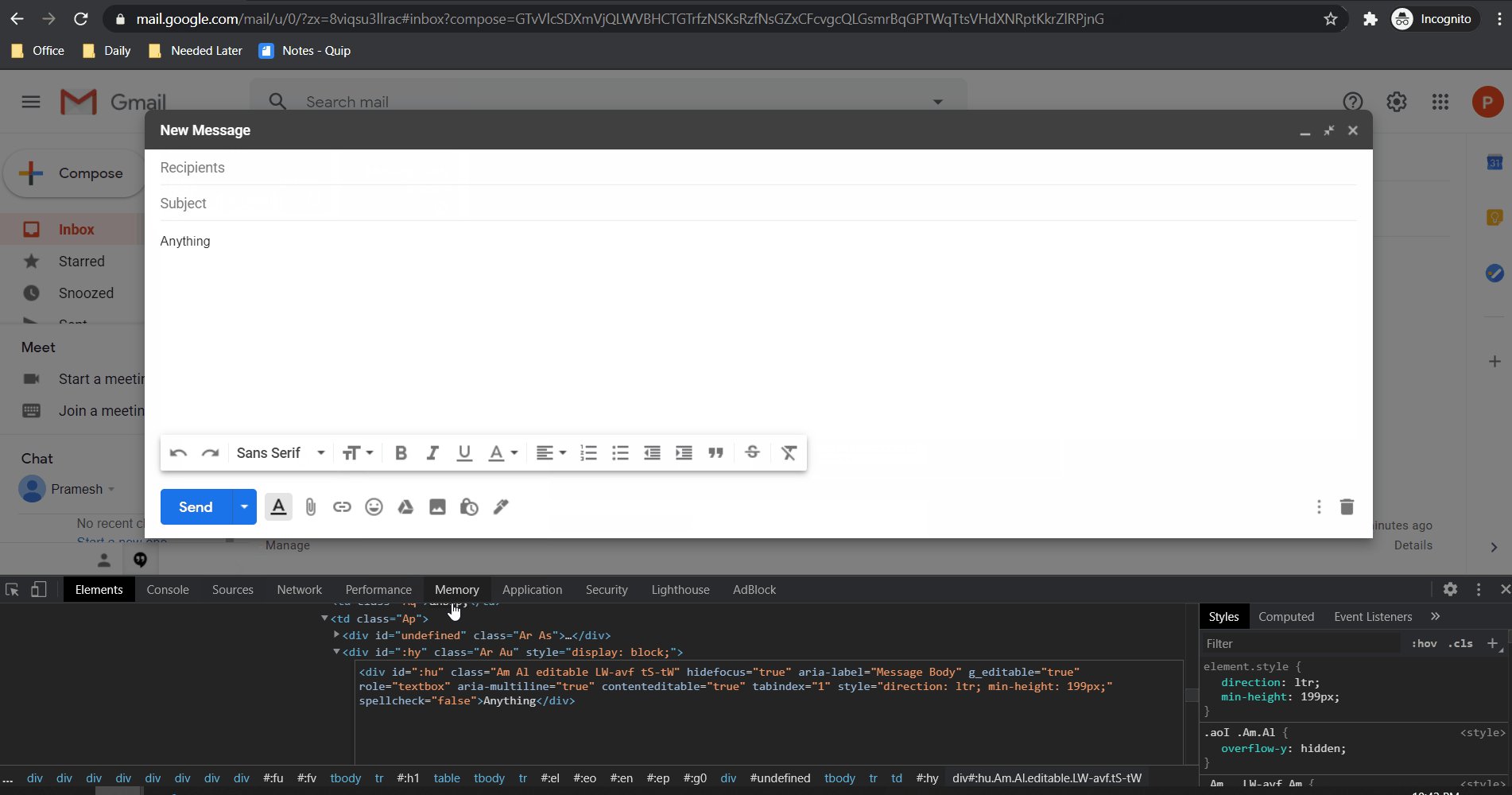
Then I typed Anything in the message area and did a right click to open a menu on which I clicked Inspect Element.
After this I went ahead to the console area (the code part), selected the div element, right clicked and selected Edit As HTML.
I then removed the text (Anything) and replaced it with the HTML code that I have copied.
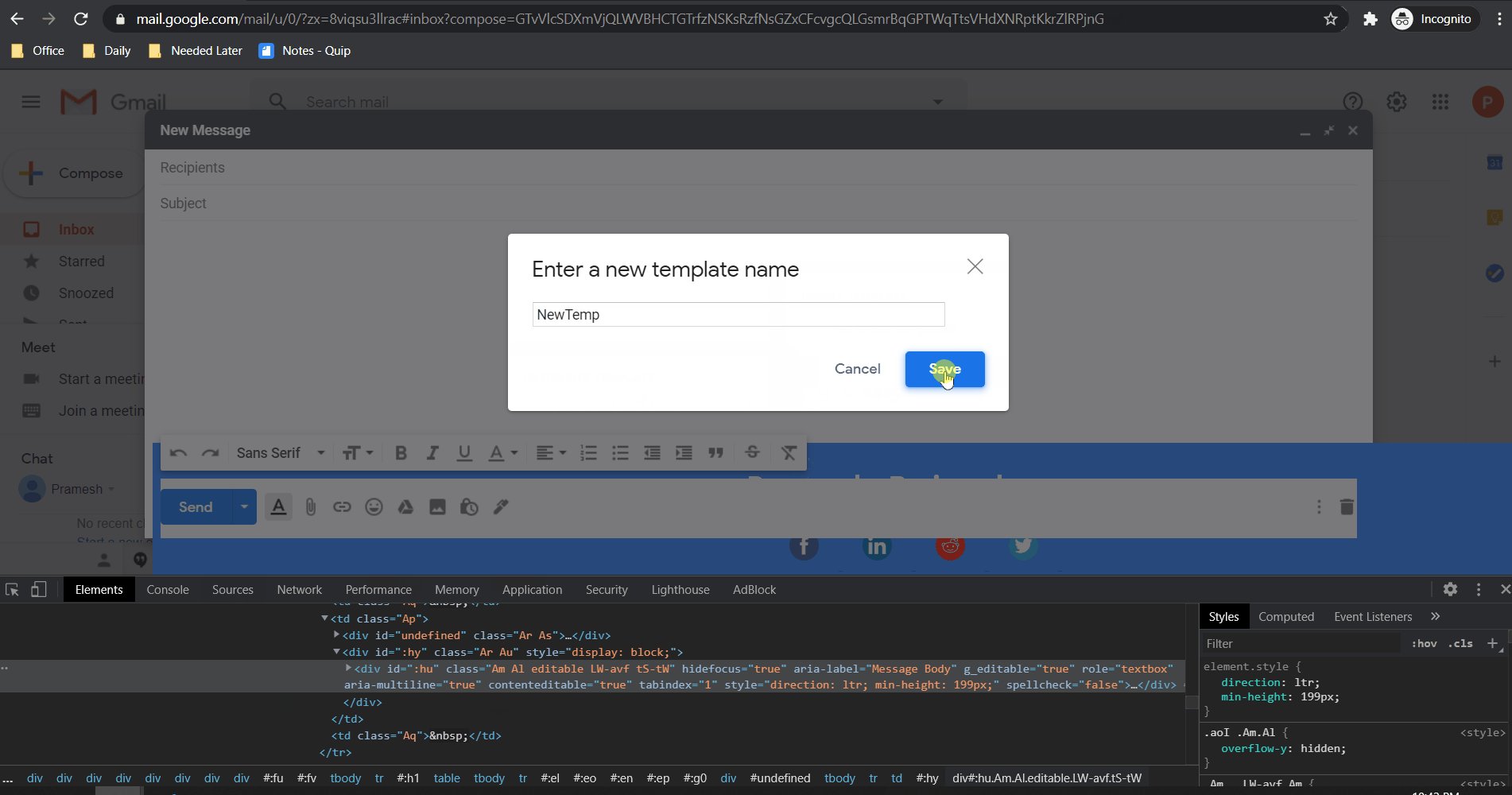
The content looks ugly at first but do not worry. We can go ahead and save it as a template. You need to provide a template name here. It can be anything you wish to name it.
The setup is done. Your template is now ready to be used.
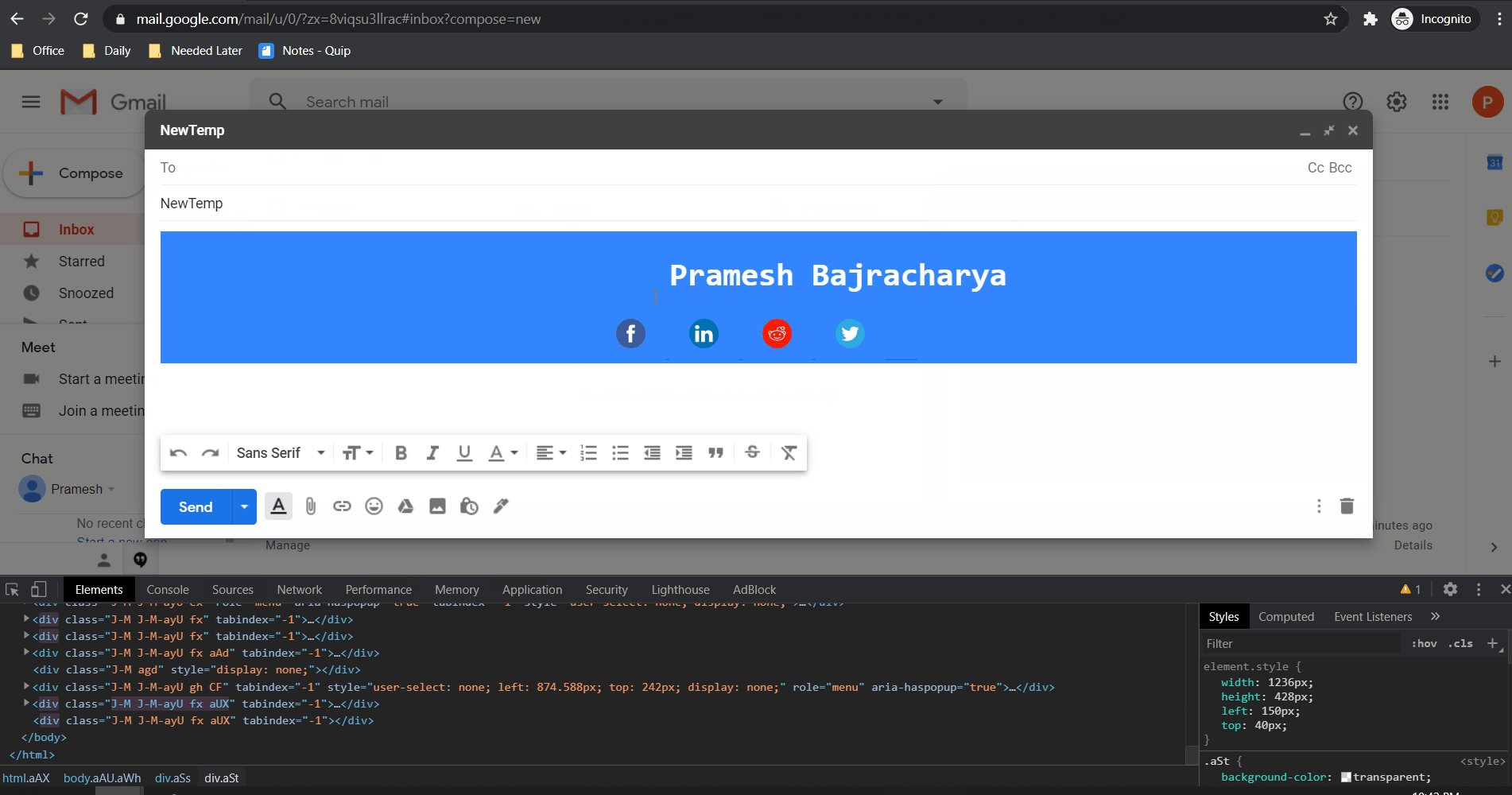
Inorder to test it I clicked on Compose again and selected the saved template. The message area then changes automatically.
Now just type your email and send it.
Done. Congratulations! Now you have a professional email template.
Feel free to contact me in any social media platforms (@prameshbajra) if you get stuck somewhere.
If you are too lazy, not sure or too busy. Feel free to reach out to me. I can do this for you.
If you want to see how the email looks. Drop a DM with your email ID. I will send you a sample email with this template.
If in case you want some other design, something more pretty or more complex then contact me. I’d be happy to make one for you.
Hope this helps.